《Florence》目标体验及设计反思
全文约 4 千字,预计需要 13 分钟阅读。配合背景音乐阅读体验更佳哦 ( ̄▽ ̄)”
游戏概述
作为一款精简的互动小说类游戏,你将在这短短的三十分钟里和主角一起经历一段平凡、起伏但也温暖的时光。

目标、路径、挑战、体验分析
基于 PC 端的手柄游玩体验,以下将从目标、路径、挑战、体验四个方面对游戏进行整体概述:
目标
即游戏的结束条件:玩家需要跟随主角一起推动故事,直至结局。
路径
即玩家达到目标的手段:玩家需要通过点击按键、操纵遥感等方式进行交互,以推进故事。
其中涉及的元素包括但不仅限于:
- 【按键点击】
- 【遥感滑动】
 |
 |
挑战
即玩家在实现目标的路径中可能碰到的障碍。
在 Florence 中,也许可以为挑战换一种说法,即任务,或事件。玩家需要在游玩过程中作为主角完成一些事情,从而推进故事的进行。
其中涉及的事件包括但不仅限于:
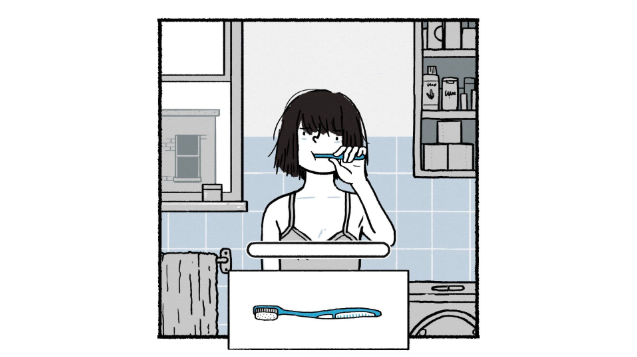
- 【刷社交媒体】
- 【上班】
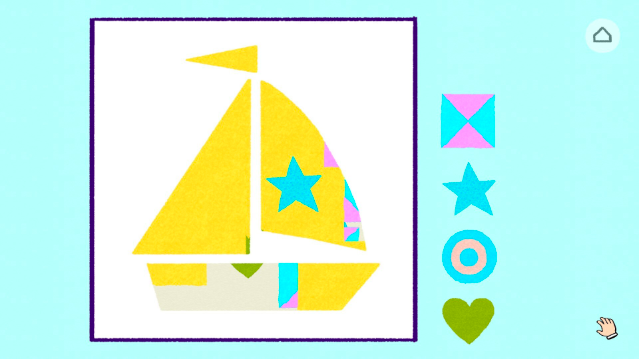
- 【涂色】
 |
 |
 |
体验
即期望玩家在游玩时获得的情感体验。
在后面部分会展开描述,这里只进行列举:
- 轻快
- 代入
- 温暖
目标体验反思
轻快
何为轻快:玩得没有负担,没有压力。
何以轻快:游戏从美学、交互机制和流程设计三方面共同构建了最终的轻快体验。
- 美学
这里提到的美学,主要指的是音乐、画面和色彩。
音乐: 上面所提供的便是开头呈现的背景音乐,进入游戏后会自动播放。该曲明快的音调能让还未开始正式游玩的玩家一听到音乐就不由自主地放松下来。在故事不断推进的过程中,除冲突部分外,其余部分的音乐都给人一种轻松愉悦的感觉,整体呈现出的音乐营造了一种明快的氛围。
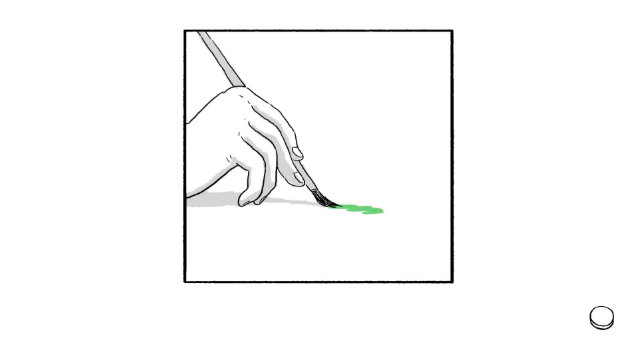
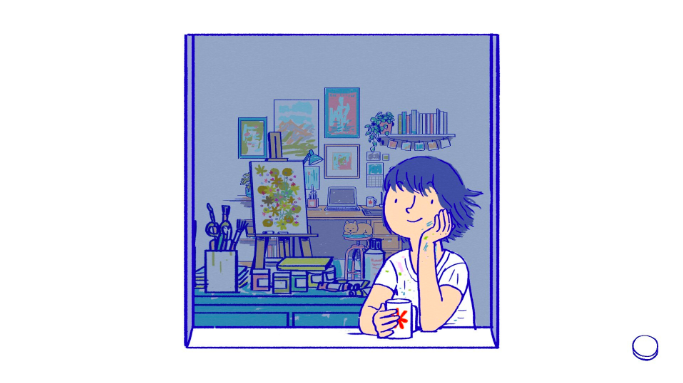
画面和色彩: 【开局画面】中 Florence Yeoh(女主)以微笑姿态映入眼帘,头发不停摇曳,给人一种微风拂面的清爽感。而以色彩中代表着光明、积极和温暖的黄色作为主色,也能舒缓玩家游玩时的心绪。在游玩过程中,极简风格的画面和笔触产生了大量留白,结合【局部色彩】的使用来突出画面主体,同时也起到了视线引导的作用。最终构建了玩家没有负担,没有压力的轻快游玩体验。
 |
 |
- 交互机制
这里提到的交互机制,主要指的是以手柄操作的【按钮点击】和【遥感滑动】。
简单的交互操作既减少了玩家对于操控方式的记忆需求,也减少了玩家需要熟练操作的需要,这些“省下来”的认知资源让玩家可以毫无负担和压力地专注到故事中。
 |
 |
- 流程设计
这里指的流程设计,主要指的是没有失败和故事简练。
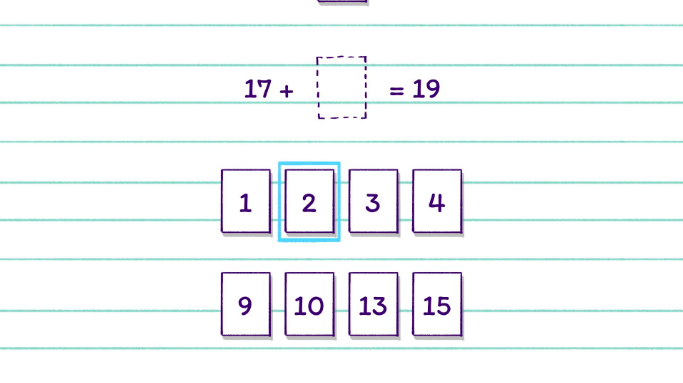
没有失败: 通常在进行游戏过程中,难免会遇到因操作失败等因素导致的“非理想结局”,从而产生挫败感。但在游玩 Florence 的时候,这样的挫败感几乎是不存在的,玩家唯一有可能“犯错”的点是在进行【计算】和【工作】时,即使在这样的事件中,其成功难度也是很低的,所以几乎不会出现失败的挫败感。
 |
 |
在除此之外的其他游玩过程中,玩家可以随意选择决策顺序,甚至可以选择【放弃决策】,任凭其自由发展。如此设计使得玩家在决策时的心理负担降到最低,从而构建玩家游玩时的轻快体验。

故事简练: 这里的故事简练指的不仅是游戏总体的游玩时长较短,也体现在其分段化的叙事手法中。游戏中采用了【按事件划分章节】的方式来进行整体情节推进,如此一来,将关卡设计细化为了事件设计,一方面能够很清晰地呈现出游戏整体的起承转合的变化,另一方面也使得玩家能以很快地速度在不觉间就推进了故事的进行,从而构建游戏整体的轻快感。

代入
注意:此部分存在明显剧透,请小心食用!
何为代入:体验主角的故事时,也想到了自己。
何以代入:游戏主要从整体故事设计,细节设计和美学呈现的角度来构建玩家代入感。
- 整体故事设计
如前所述,Florence 采用按事件划分章节的方式来推进故事,从其章节名其实便可一窥其代入感设计的精髓。游戏中将几个连续的章节归为一幕,但没有为每一幕起名,我将在这里尝试为其命名,便于分析其代入感设计:
- 幕一:无聊生活中的回忆之甜和乍见之欢
- 幕二:再见,再见,“怦然”相撞的再次相见
- 幕三:趁年轻,去探索,去追梦
- 幕四:唇齿也会打架,但我们同居啦!
- 幕五:生活终将归于平淡,而我们彼此可能也只能陪伴人生中的一段
- 幕六:收拾心情再出发,不知道明天的我又会遇见什么颜色呢
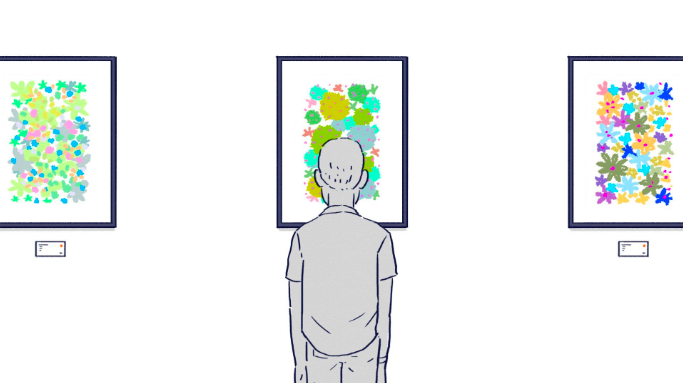
从我蹩脚的文字中也可窥见,这样的故事每天都在发生,而我们自己,可能就是那个故事中的人。特别是在最后一章中,主角 Florence 成功办了画展,其间人来人往,而此时的分镜中出现了【让我无比期待的转身】这样的画面,当时在游玩的我也在不断想“那个当时鼓励我追梦的他会不会突然出现呢”。但是,他最终没有出现,设计者并没有选择呈现完美结局,难免失望,总会释然,生活如此,这样的设计极大地增强了玩家的代入感。

- 细节设计
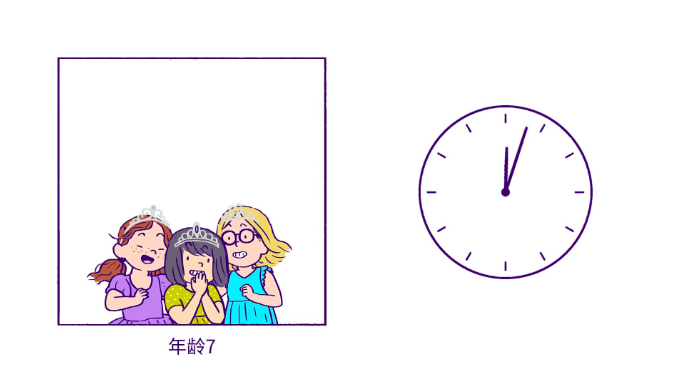
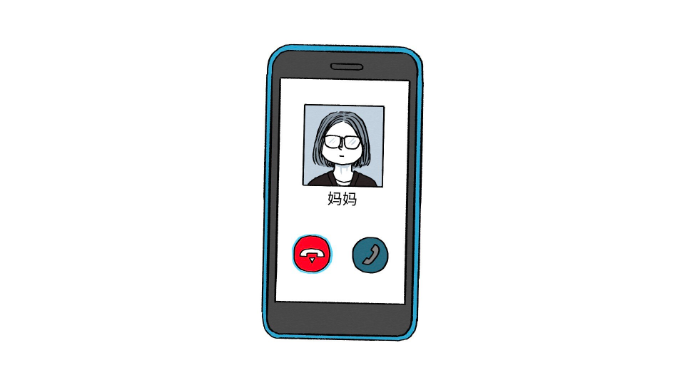
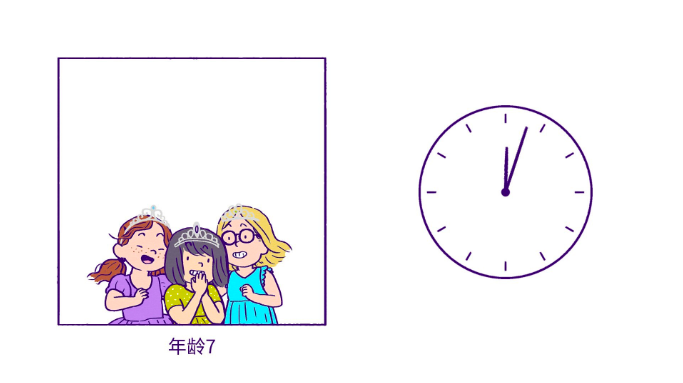
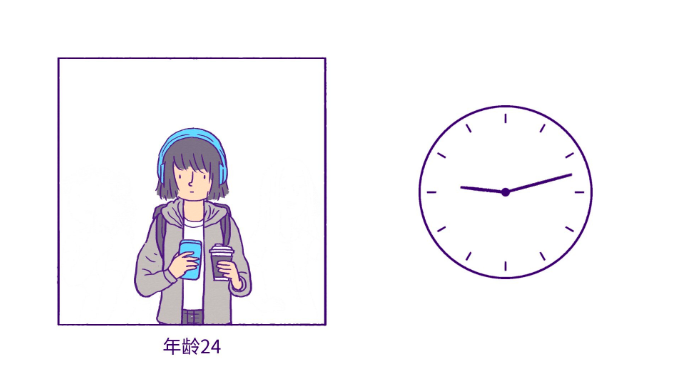
这里的细节设计主要指的是在游玩过程中,一些很细微的用户体验和情节细节。如【叫不醒的闹钟】,【自己不接电话就不断打来的妈妈】,【时光流逝,物是人非】等等,再辅以恰当的手柄震动,这些能够引起玩家共鸣的细节设计极大地增强了玩家的代入感。


 |
 |
- 美学呈现
这里的美学呈现主要指的是色彩和形状的呈现。
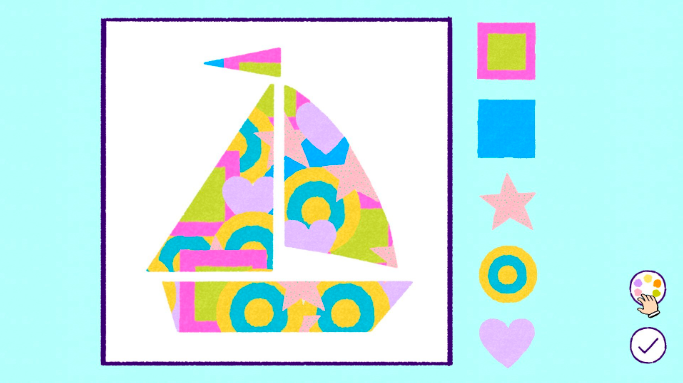
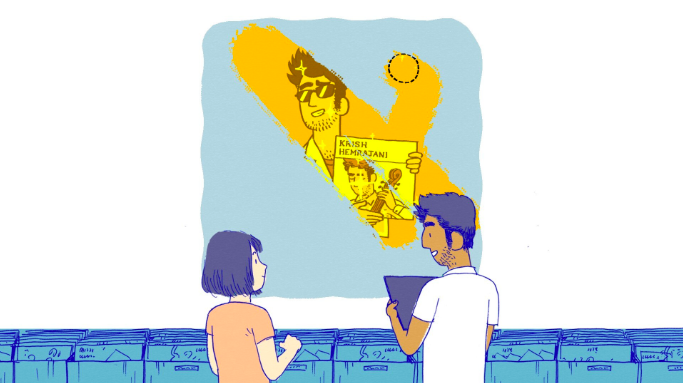
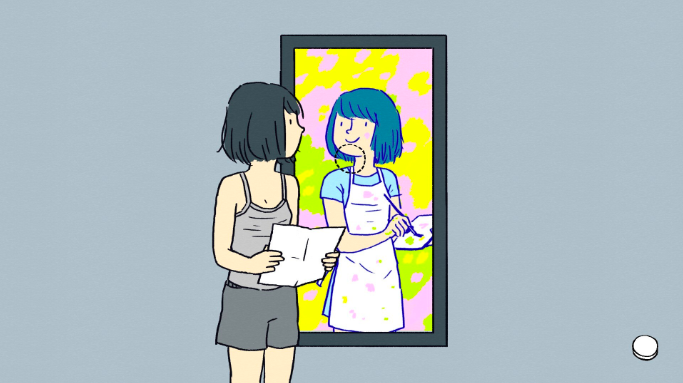
色彩: 这里的色彩主要指的是游戏中对于色彩的运用:如【枯燥乏味的上班】,【多姿多彩的朋友圈】,【充满想象力的涂色】,【令人气愤的争吵】,【破碎的记忆】以及【对新生活的憧憬】等画面,都用了恰当的色彩来凸显了人物主体,也渲染了相应的氛围,从而最终增强了玩家的代入感。
 |
 |
 |
 |
 |
 |
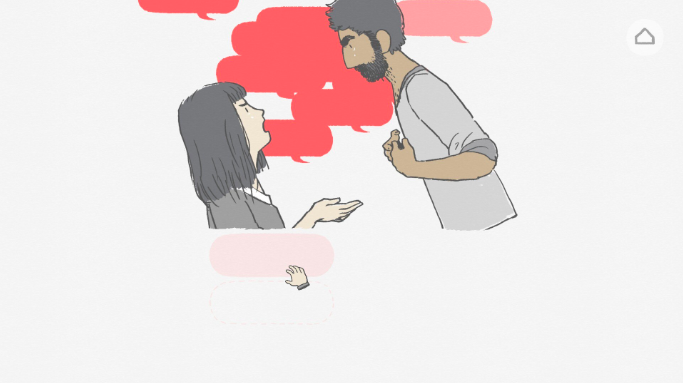
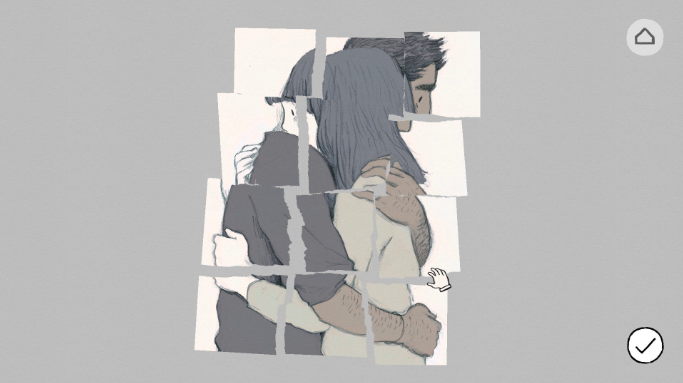
形状: 这里的形状主要指的是游戏中对于特定场景下的形状的运用。特别让人印象深刻的是【争吵升温】这一画面中,将二人的对话转化为了拼图,而且在升温过程中,拼图的形状由一开始的【圆滑】,变得【有棱角】,最后甚至变得【尖锐】,这一非常优秀的设计让人眼前一亮,很好地增强了玩家的代入感。



温暖
何为温暖:在最终游玩结束之后,会心一笑,心中微暖。
何以温暖:游戏主要从情节设计,交互节奏和美学呈现的角度为玩家营造温暖感。
- 情节设计
如前所述,游戏最终并没有给玩家呈现一种完美结局,主角 Florence 也并不是如超人一般,受到打击之后能立马释怀,放步前行。她也经历了任何普通如你我的人都会经历的痛苦与迷茫,通过旅行来放空自我。但她并没有停步于此,她最终走出来了,重新积攒了力量,重新拾起画笔,做自己想做的事,【在乎身边的人】,努力向前。所谓“不完美”的结局也正是生活的常态,这样的情节设计最终也予人以温暖和希望。

- 交互节奏
这里的交互节奏指的是游戏中的交互方式和交互频率。玩家在游玩过程中大可以不紧不慢地轻轻点击,【慢慢滑动】,而不用担心错过什么,或做错什么,这样舒缓的交互节奏最终给玩家营造了温暖的游玩体验。

- 美学呈现
这里的美学呈现主要指的是色彩和音乐。
除去特殊的争吵场景外,游戏整体以低对比度的【温暖色系】来进行画面着色,如此设计使得玩家在游玩过程中始终能以舒缓的心情来进行游戏。此外,再搭配游戏出色的配乐,最终予人以温暖。

以上对游戏的目标体验及其设计进行了一些反思,下面会对其他的一些出彩设计进行分析和反思。
其余出彩设计分析与反思
以下部分的分析与反思主要设计交互机制,美学呈现等方面。
交互机制
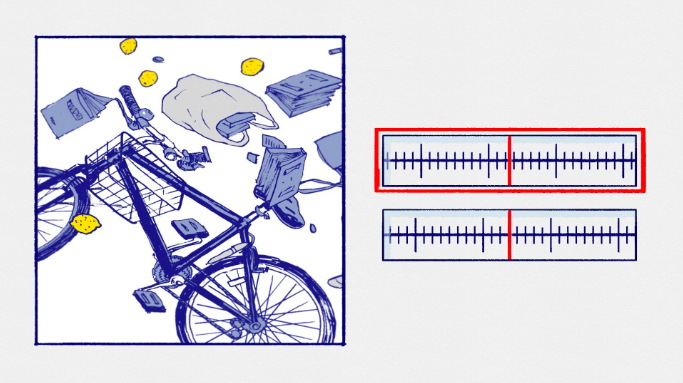
- 【形象有趣的聚焦方式】

如图所示,这里采用了可左右调整的不同的聚焦尺来模拟摔倒之后重新聚焦的这一过程,既表现了看见中意的人时因为小鹿乱撞而跌得七荤八素的狼狈,又很好地为双方交换了联系方式这一情节做了铺垫,十分形象有趣。
延伸思考:在未来,如果可能的话,在跌倒之后使双摇杆随机晃动,以模拟被摔得七荤八素的感觉,而玩家需要努力将其恢复到“平静”状态,从而模拟努力按住头来重新聚焦的过程,这样的交互方式应该也很有趣!
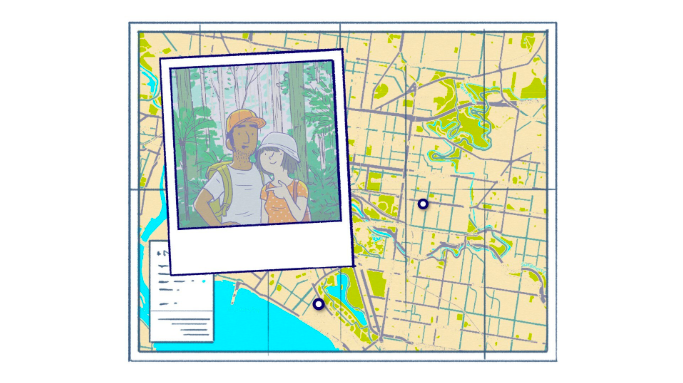
- 【摇晃拍立得!】

如图所示,设计者需要玩家在点开相片后通过晃动摇杆来模拟现实中人们真实的甩底片动作,确实很有意思。
延伸思考:在这里其实可以考虑引入手柄体感机制,让玩家真正地甩起来!
题外话:甩底片这一操作其实源自早期的老式拍立得时期,当时拍完之后需要将附有显像药剂的纸材快速与底片分离,通过甩动可以让药剂快速边干,但随着技术的发展和进步,现在的拍立得所拍出的照片其实已经可以不用甩啦,用力过猛甚至有可能会出现显像错误哦!(不过轻轻甩底片的动作也确实别有一番趣味( ̄▽ ̄)”)
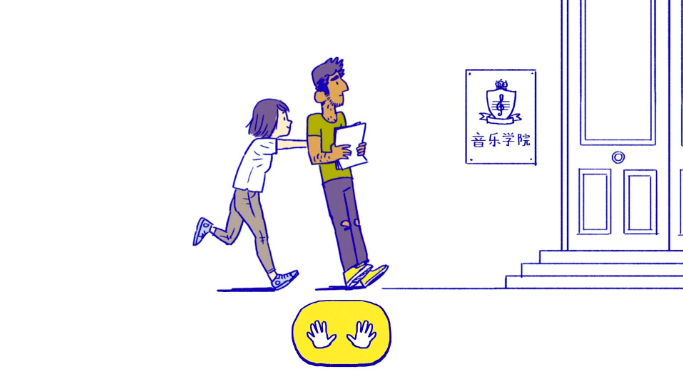
- 【不进则退】

如图所示,这里需要玩家不断点击,以模拟不断向前推男主人公的动作。有趣的是如果在推了一半的时候不再继续点击,男主人公就会不断退缩回到原地,这样的设计十分真实的同时也让我们切实体会到了有人能在这时推自己一把是多么不容易而又令人温暖的事情。
延伸思考:在这里的反馈呈现其实是不变的,也就是说玩家每次按键能够推动的距离是一定的,也许可以为其引入非线性的反馈机制,即一开始的时候一次按键点击就能推动很多,但越往后越难推动,临门一脚的时候需要玩家更努力地来进行点击才能最终实现鼓励男主人公报名的目的,如果在前面鼓励的时候中途放弃了,下一次重新鼓励的时候的阻力就会更大。这样的设计也许能让玩家最终实现目标的时候有更强的获得感和成就感。
美学呈现
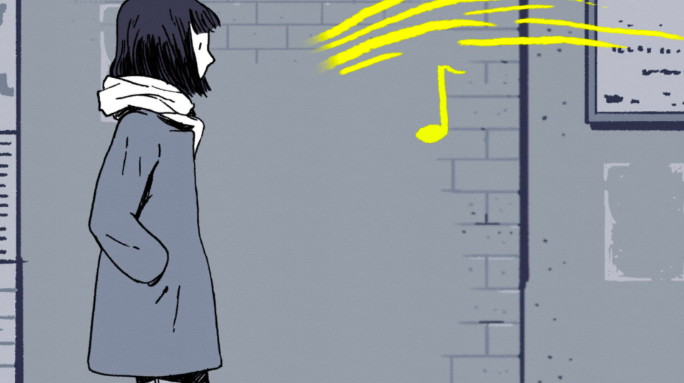
- 【以色彩进行画面引导】

如图所示,这里采用了显式的音符及音乐流向来引导玩家向前,十分自然。
延伸思考:这里让我想到的其实是好奇心、探索欲以及有限操作空间下的强制性选择。设计师采用了局部色彩的方式来突出了主体与可交互性,当画面出现如此抓眼的元素时玩家会不自主地想要进行探索,但凡事有例外,这里的交互空间有限,玩家能做的只有向右前进这一个选项,这里并不是想要反驳设计师对于操作空间的限制,因为有时确实需要做这样的决策以让玩家推进,只是一个题外话,如何在放开交互可能性的情况下更好地让玩家“正常推进”,特别对于线性叙事类游戏而言,这可能是一个需要关注的点。
- 以色彩和形状反映心情



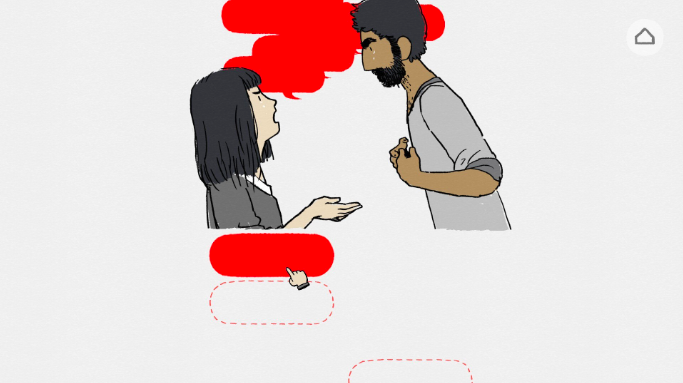
如图所示,在前两个图中,设计师很好地用恰当的颜色和形状很好地反映了恋爱开始时仔细组织语言的小心翼翼,到相恋之时相谈甚欢的不谋而合。前面的颜色温暖而含蓄,后面的颜色温馨而幸福;前面的形状多样且需要多次拼接,后面的形状彼此相配,且拖拽一个时,另一个也会自然靠近。色彩、形状、再辅以恰当的交互,很好地体现了主角,甚至是玩家当时的心境。
而在最后的图中,刺眼的红色以及都不用再组织的语言让人也直观感受到了争吵之时的激烈与口不择言,不断变快的话语速度也反映了二人心中激荡的情绪。真实,而又心疼。
延伸思考:又是一个题外延伸,有没有可能,未来可以结合音频输入设备来进行交互呢?这里指的并不是真的让玩家参与到争吵当中(当然了也不失为一种选择 ( ̄▽ ̄)”),而是识别玩家声音中的情绪,从而让画面产生相应的一些变化,包括玩家发声的频次,音调等,都以另一种方式来组成了主角的语言。(甚至能延伸出“骂爽 TA”的奇怪玩法哈哈…)
总结
综上,本文从目标、路径、挑战、体验的角度对游戏《Florence》进行了整体分析,而后又对游戏轻快、代入、和温暖的目标体验进行了反思,最后对游戏中其余的出彩设计进行了分析和反思。
总的而言,如概述中所言,这是一个平凡、起伏而又温暖的故事。
感谢您的阅读,欢迎大家批评指正!



