8 20200306/20210708 Shading 2 (Shading, Pipeline and Texture Mapping)
A Simple Shading Model (Blinn-Phong Reflectance Model)
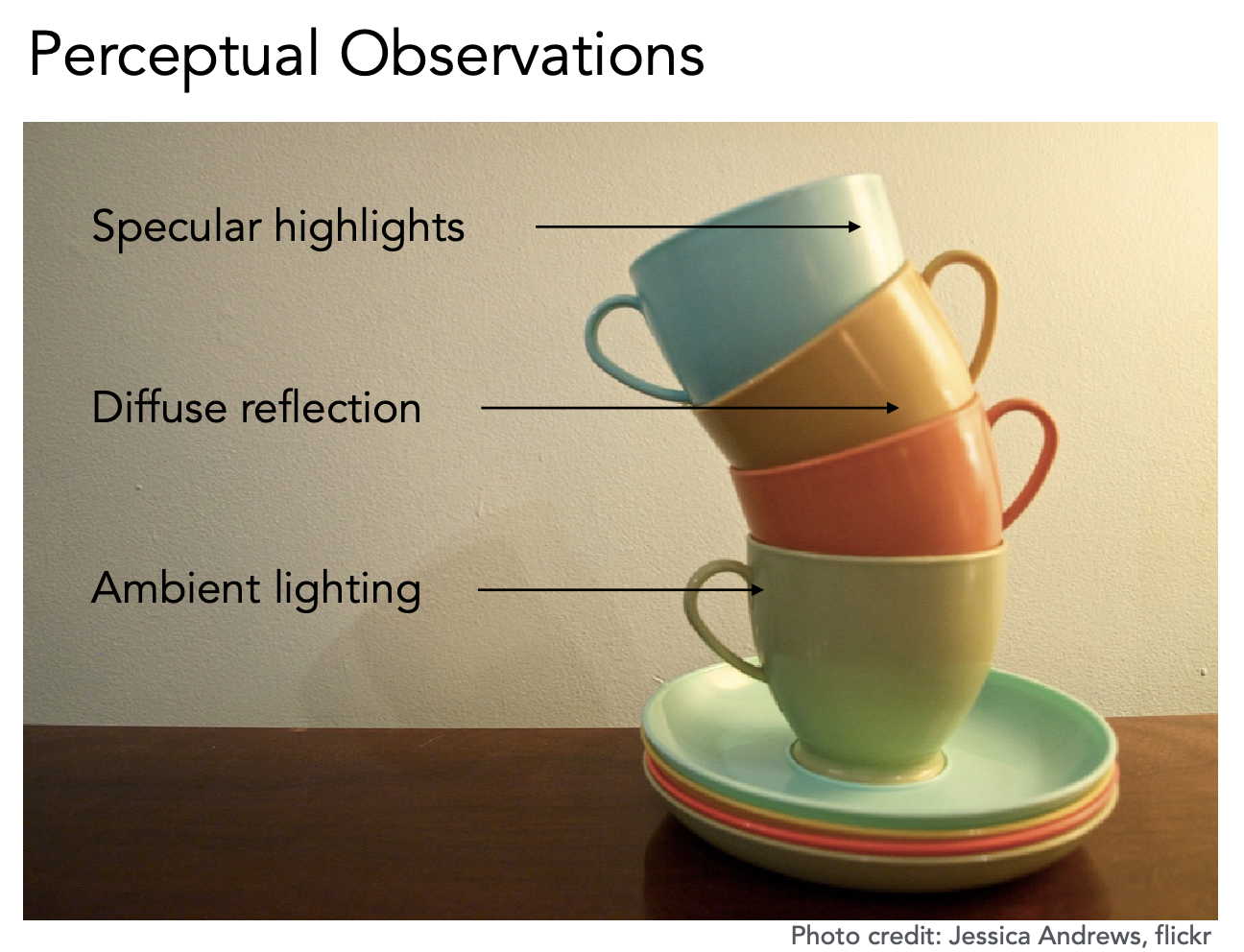
Diffuse Term (last time)
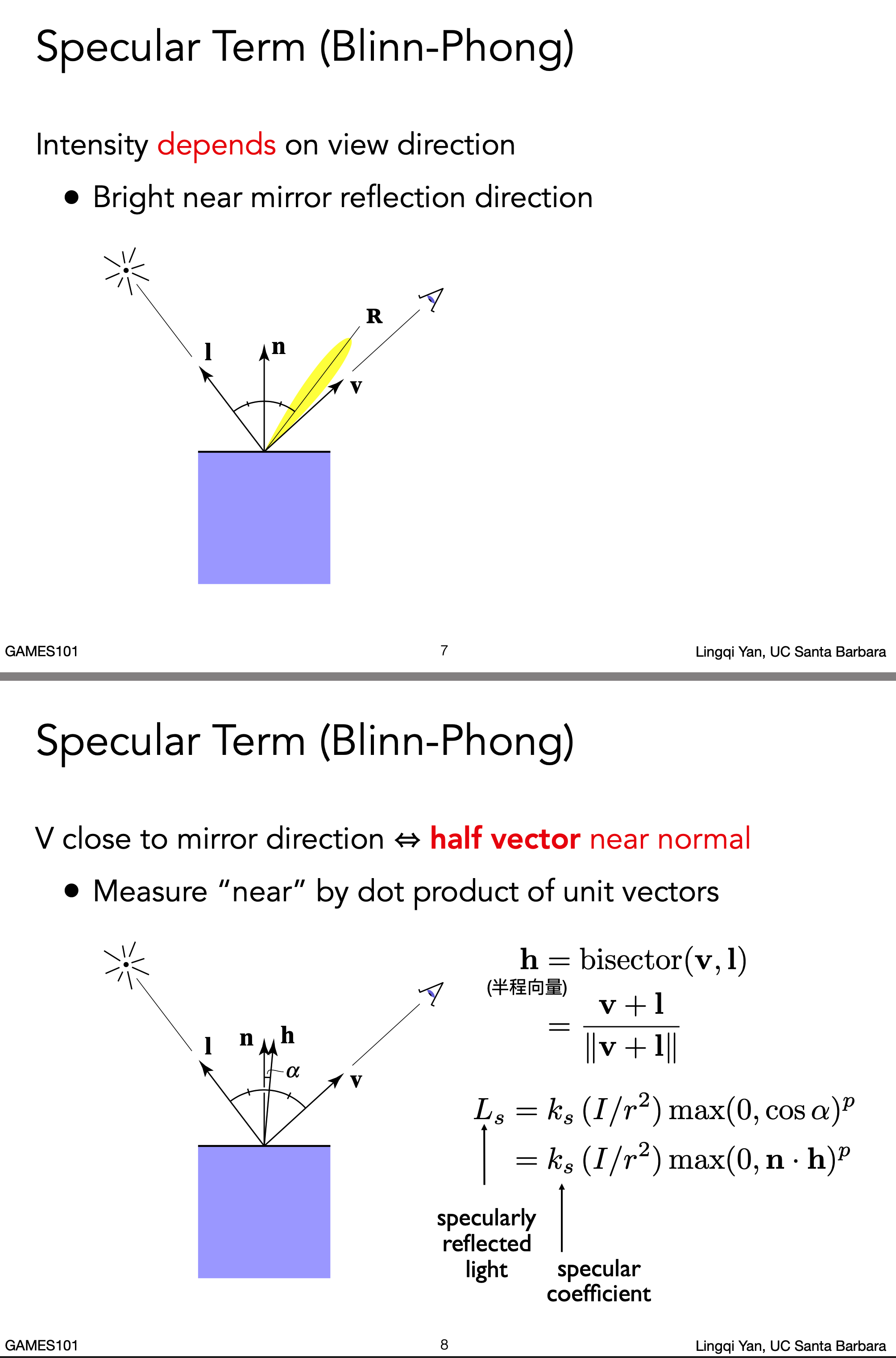
Specular Term (Blinn-Phong)

高光项是因为观察方向和镜面反射方向足够接近($\bf{v,R}$ 足够接近)
相当于法线方向 $\vec n$ 和半程向量 $\vec h$(即 $\bf{I,v}$ 向量加和后归一的方向)很接近
diffuse
$L_d = k_d (I/r^2)\max(0,\bf{n · l})$specular
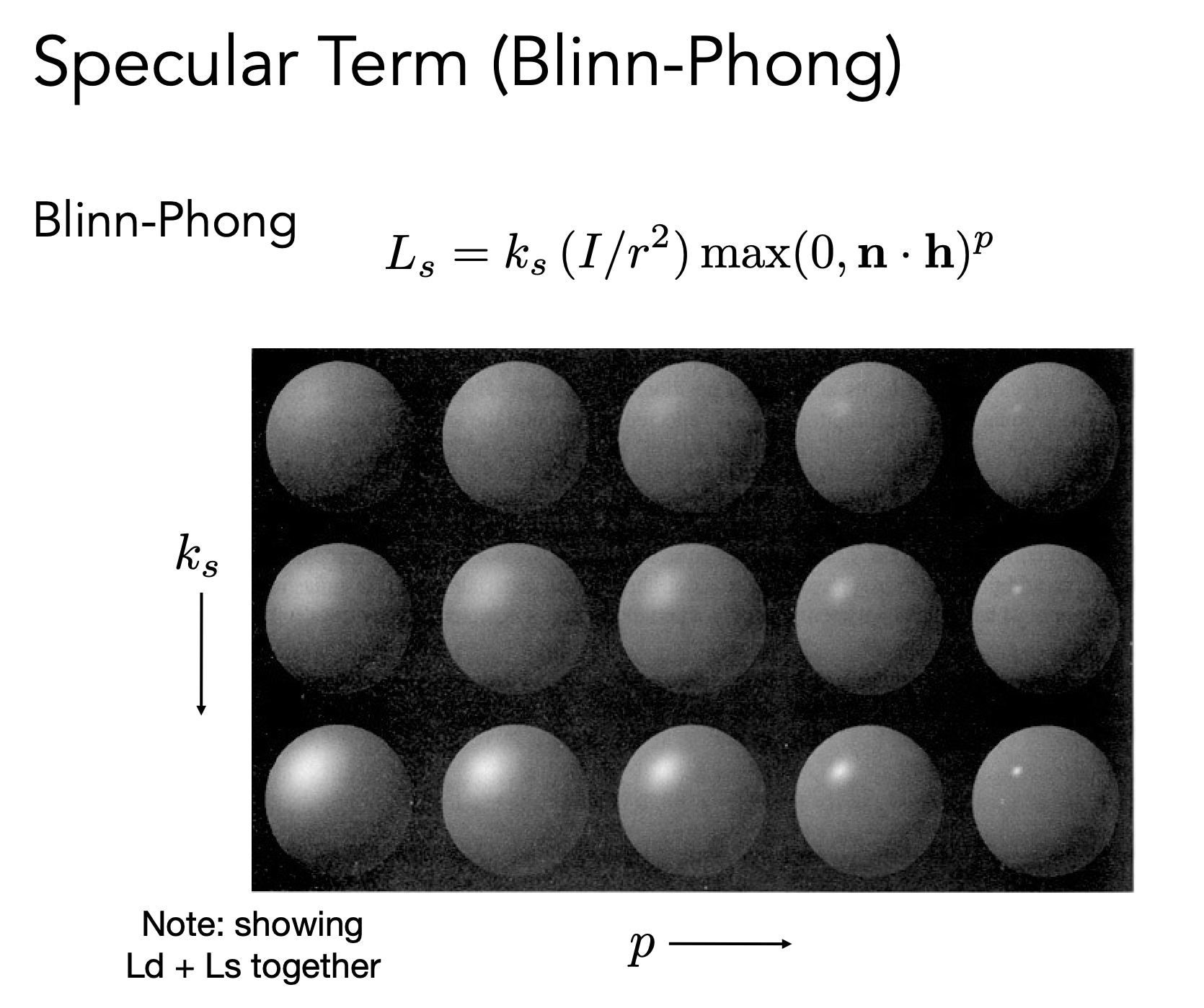
$L_s = k_s (I/r^2)\max(0,\cos \alpha)^p\
= k_s (I/r^2)\max(0,\bf{n · h})^p$这里按理也要考虑能量吸收 $\max(0,\bf{n · l})$
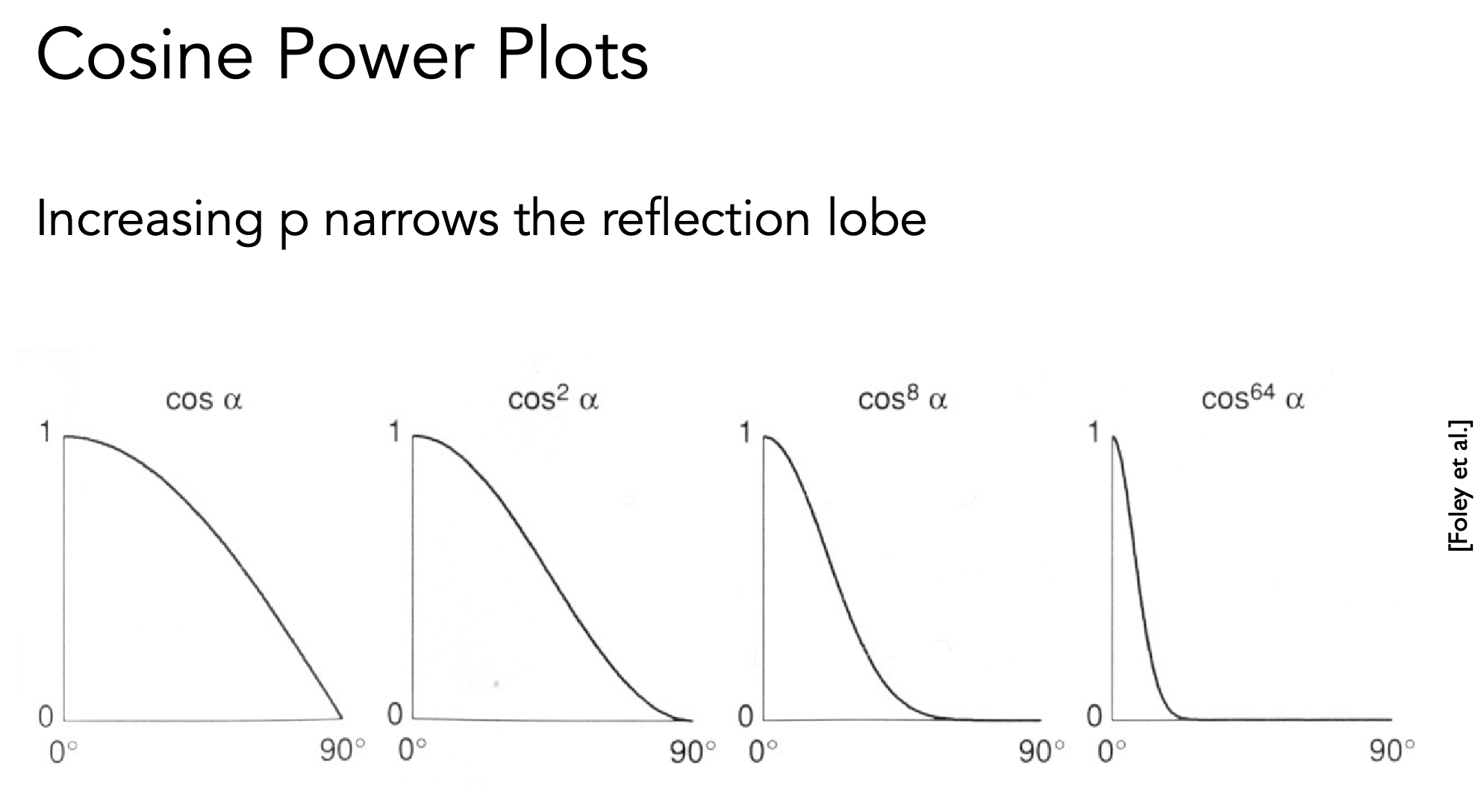
但因为 blinn-phong 是经验模型 所以简化掉了$p$ 指数为高光修正 用于控制高光可见范围 为保证只有小范围能看到高光 可能值为 100-200


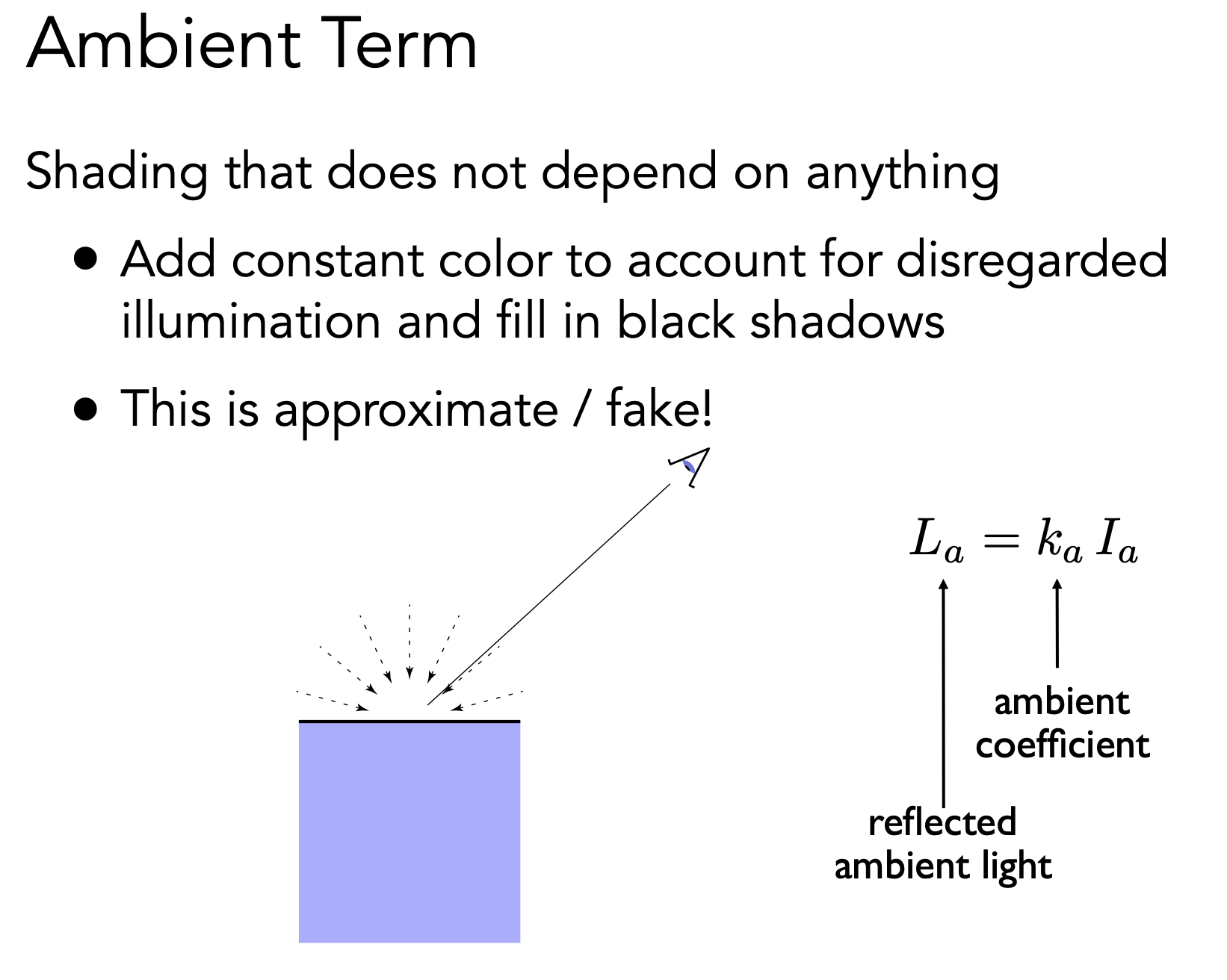
Ambient Term (Blinn-Phong)

- $L_a = k_a I_a$
- 环境光不管从哪里进来 和 v 无关
- 假设在哪里看都一样 和 w 无关
- 环境光是常数 作用是保证没有地方是完全黑的
- 精确计算需要环境光照
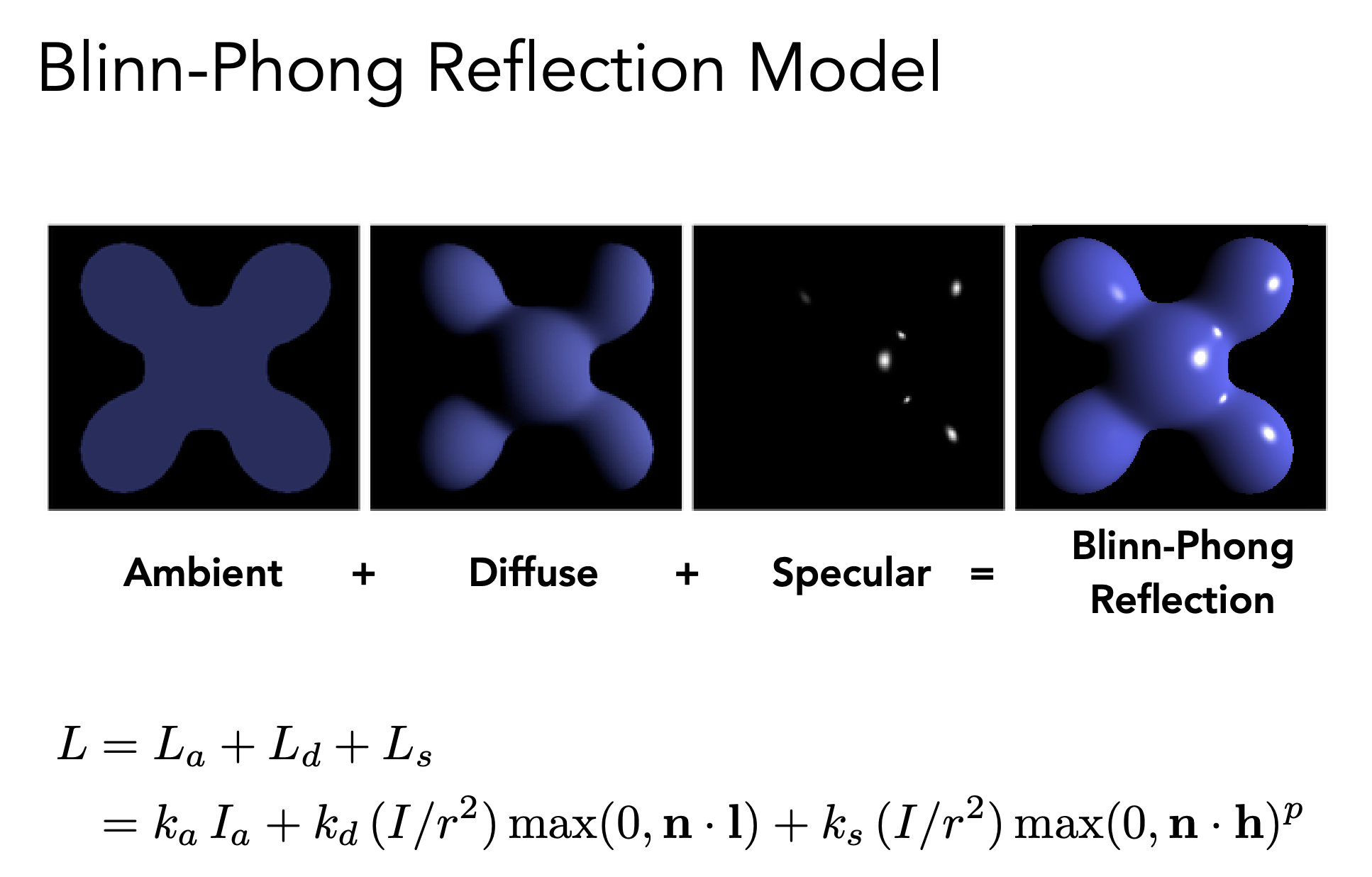
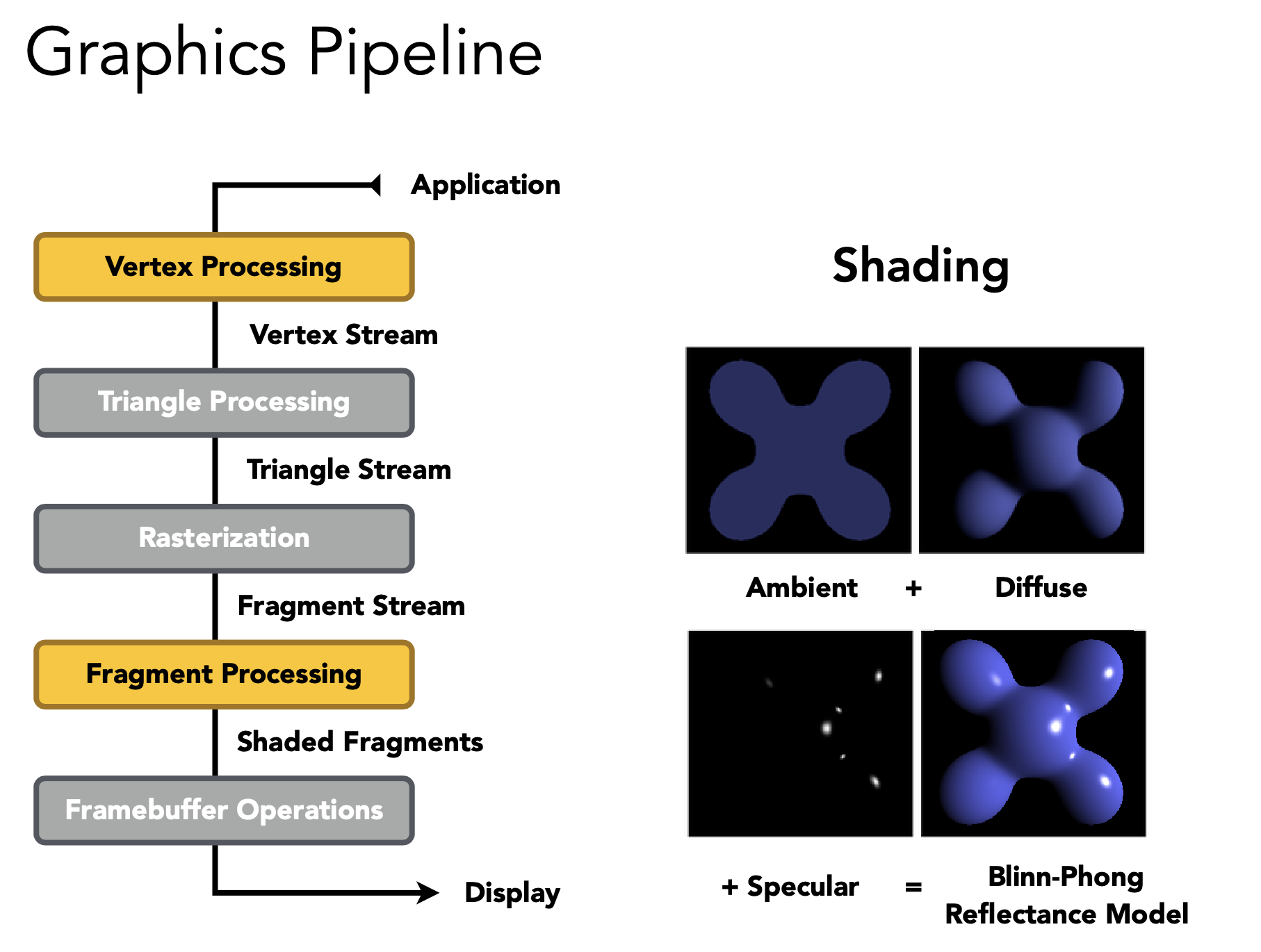
Sum: Blinn-Phong Reflection Model

- $L = L_a + L_d + L_s$
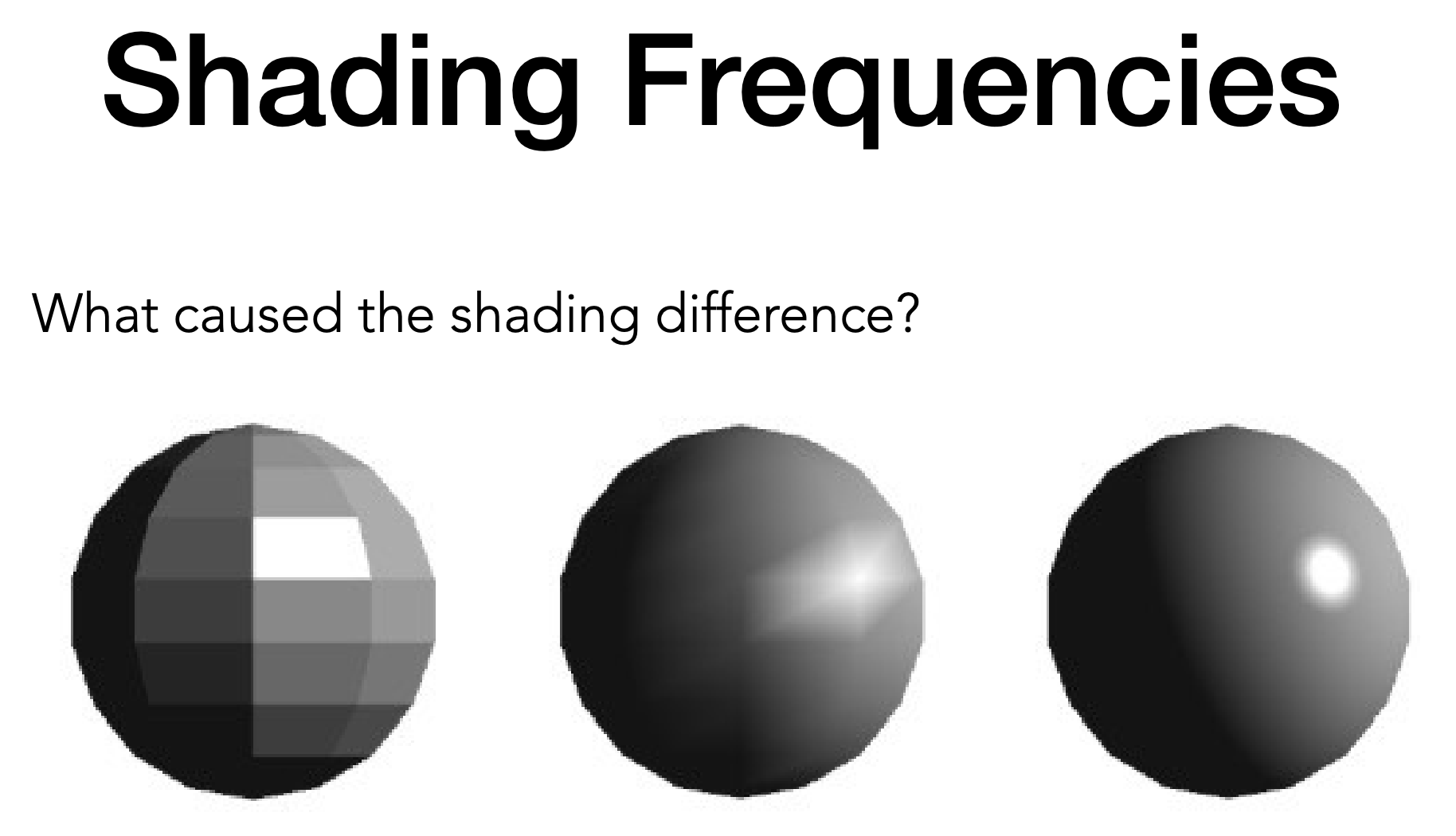
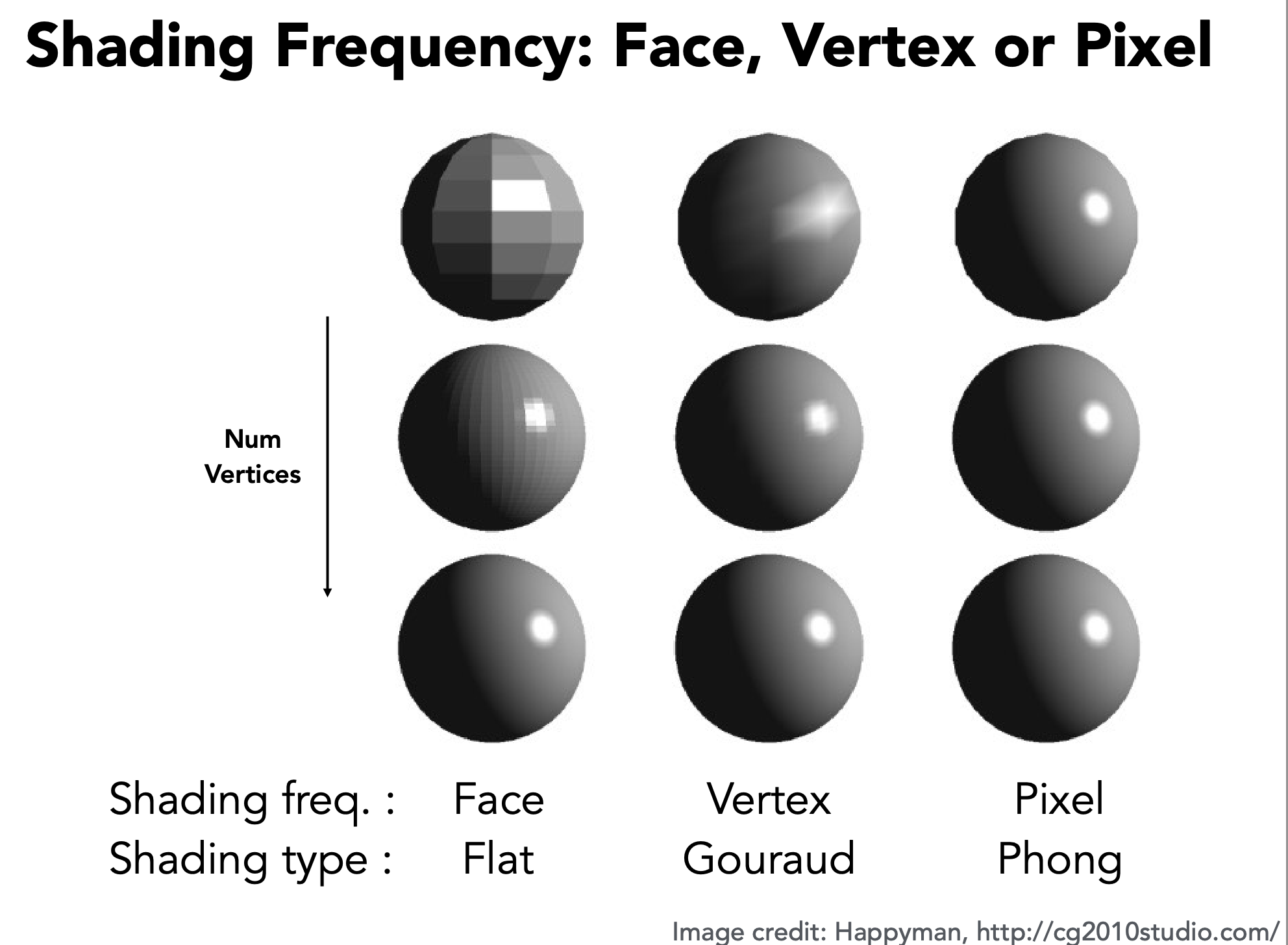
Shading Frequencies 着色频率

着色频率:(着色粒度)着色应用在哪些点
- 分别表示着色在平面/顶点/像素上
每个平面着色 (flat shading)

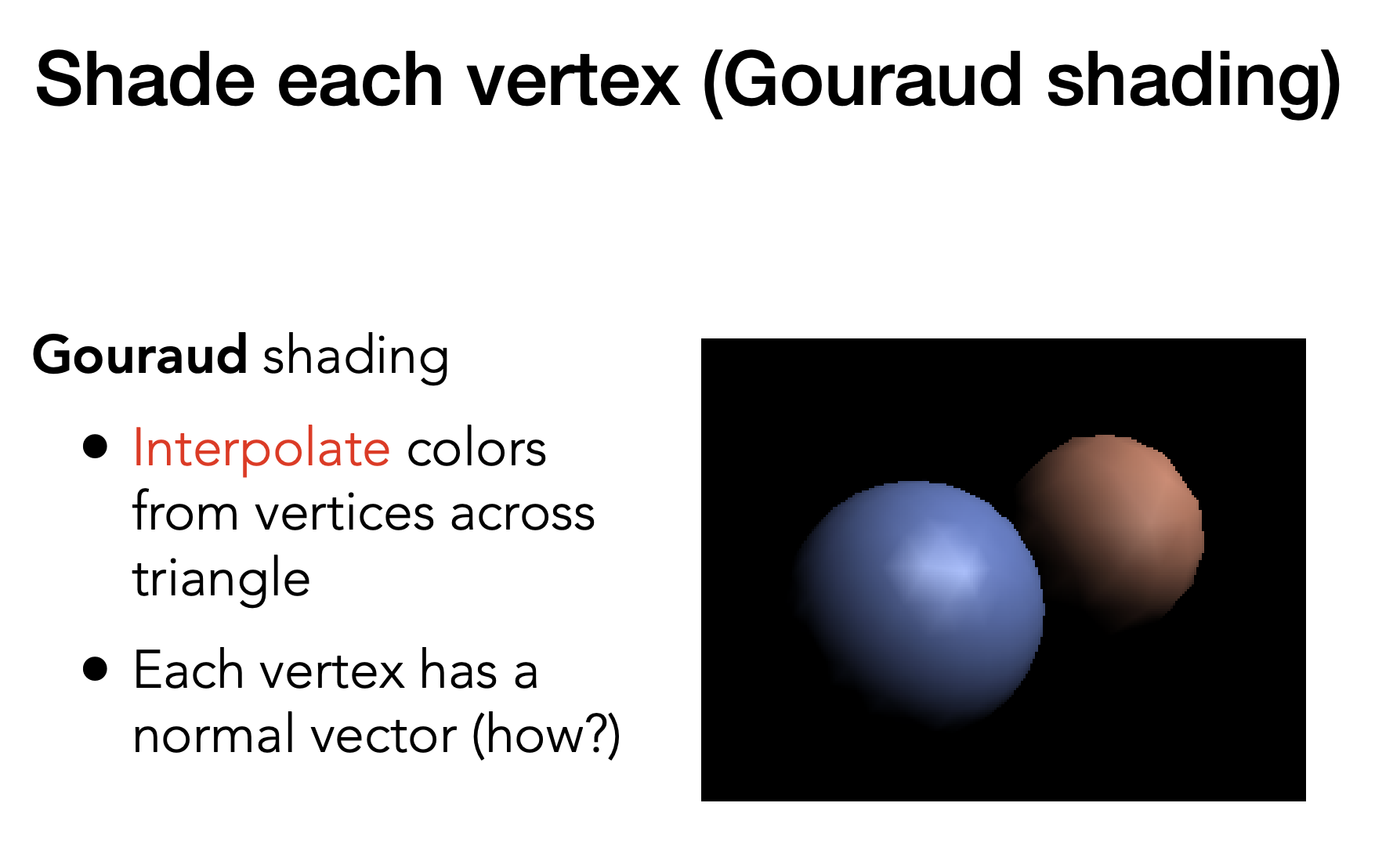
每个顶点着色 (Gouraud shading)

- 内部插值
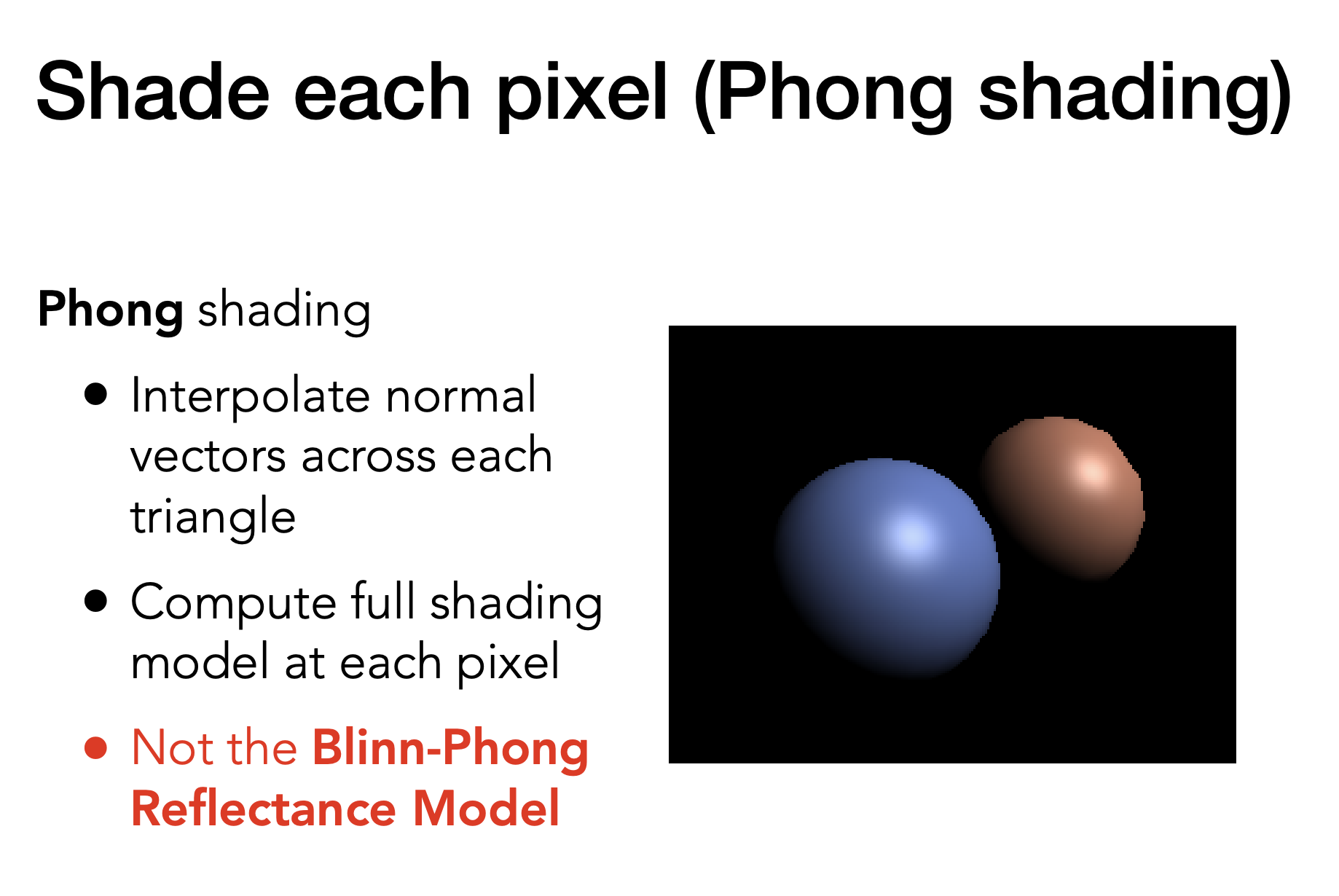
每个像素着色 (Phong shading)

- not the blinn-phong reflectance model (model 是着色模型,phong shading 是着色频率)
计算量开销不一定谁大

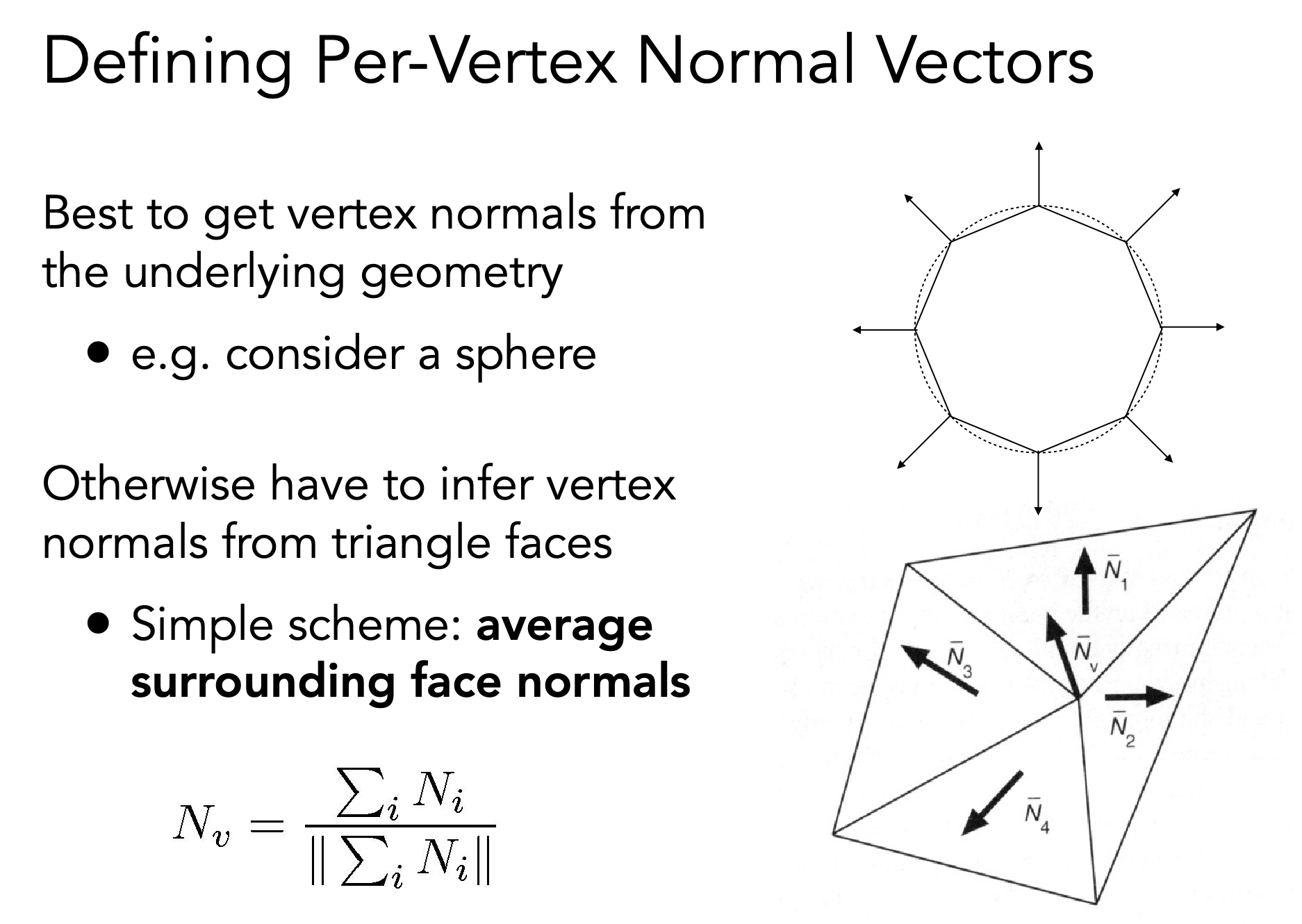
Defining Per-Vertex Normal Vectors 算逐顶点法线
做顶点所关联的面的法线做加权平均

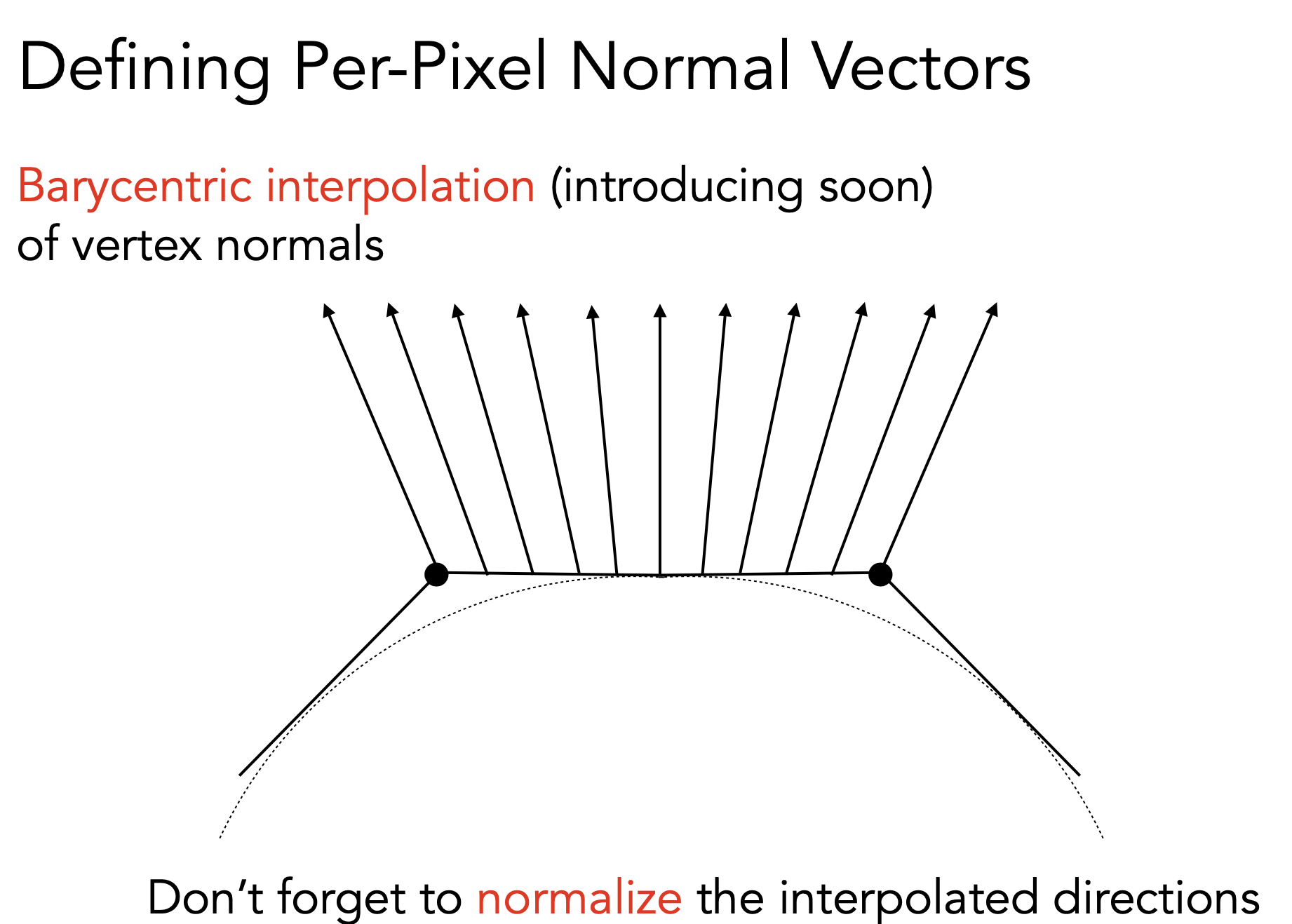
Defining Per-Pixel Normal Vectors 算逐像素法线

- 需要用重心坐标
把以上内容合起来
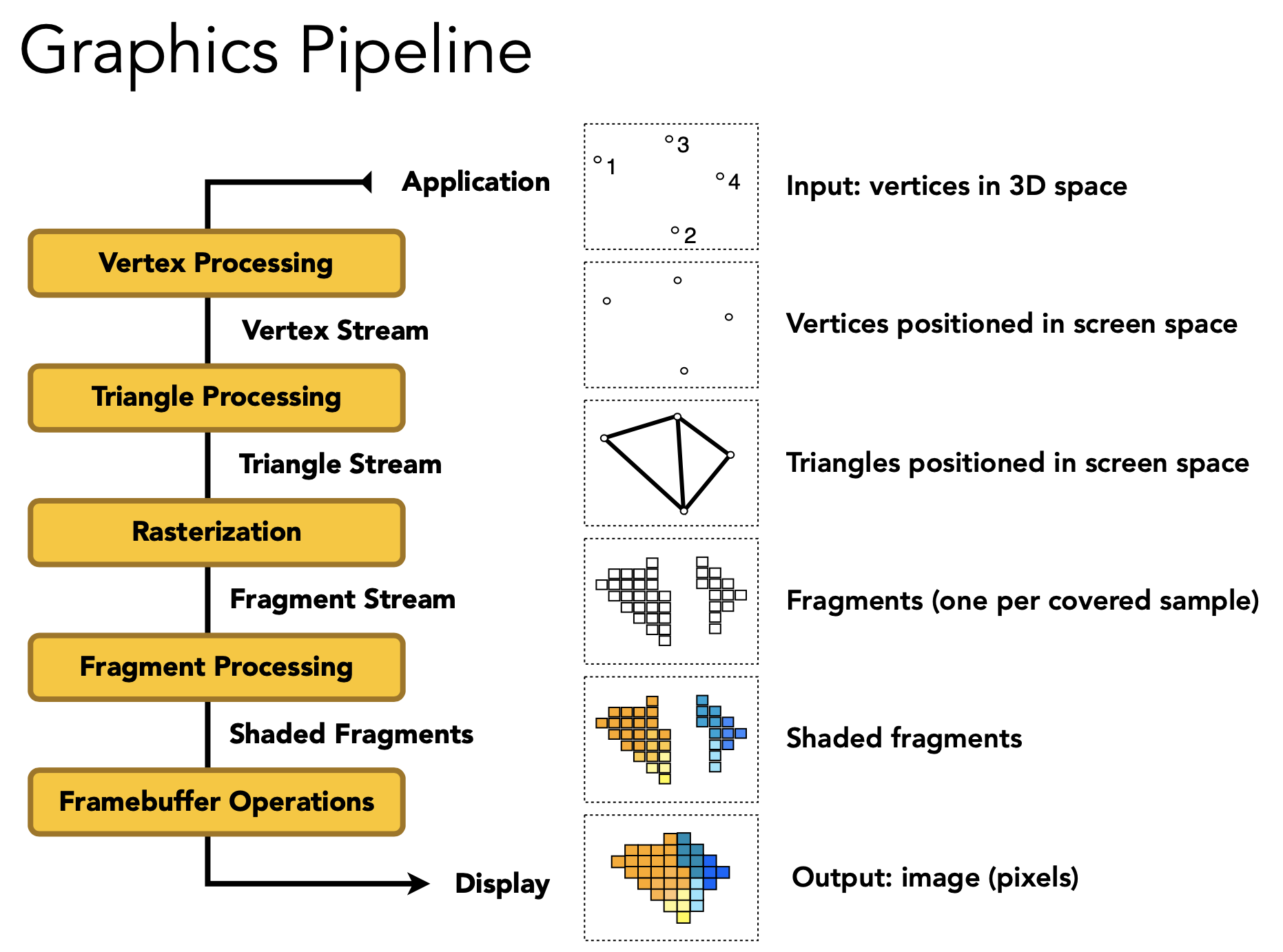
Graphics (Real-time Rendering) Pipeline

Graphics Pipeline
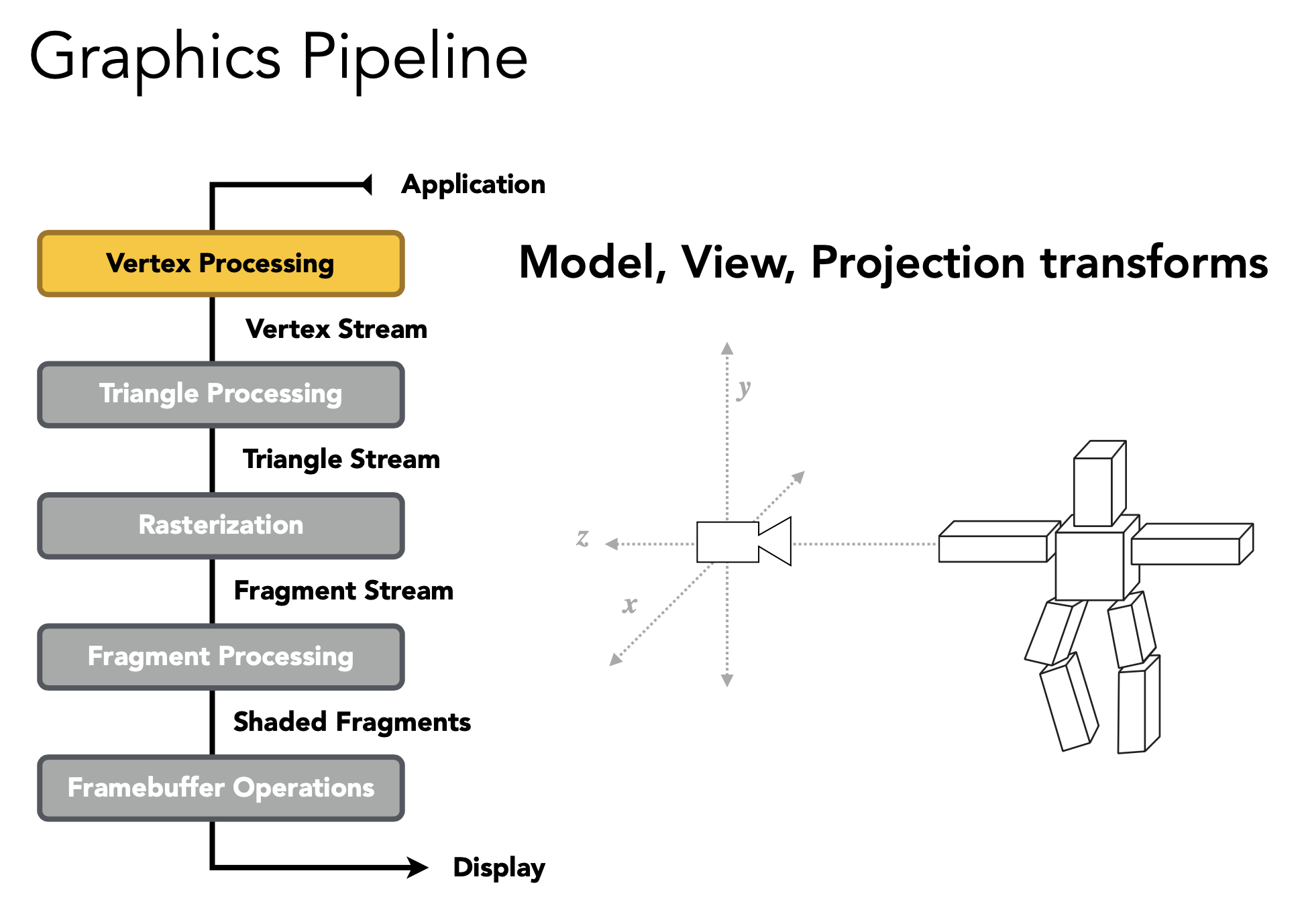
vertex processing 输入一堆点
MVP 投影到屏幕上

Triangle Processing 形成三角形
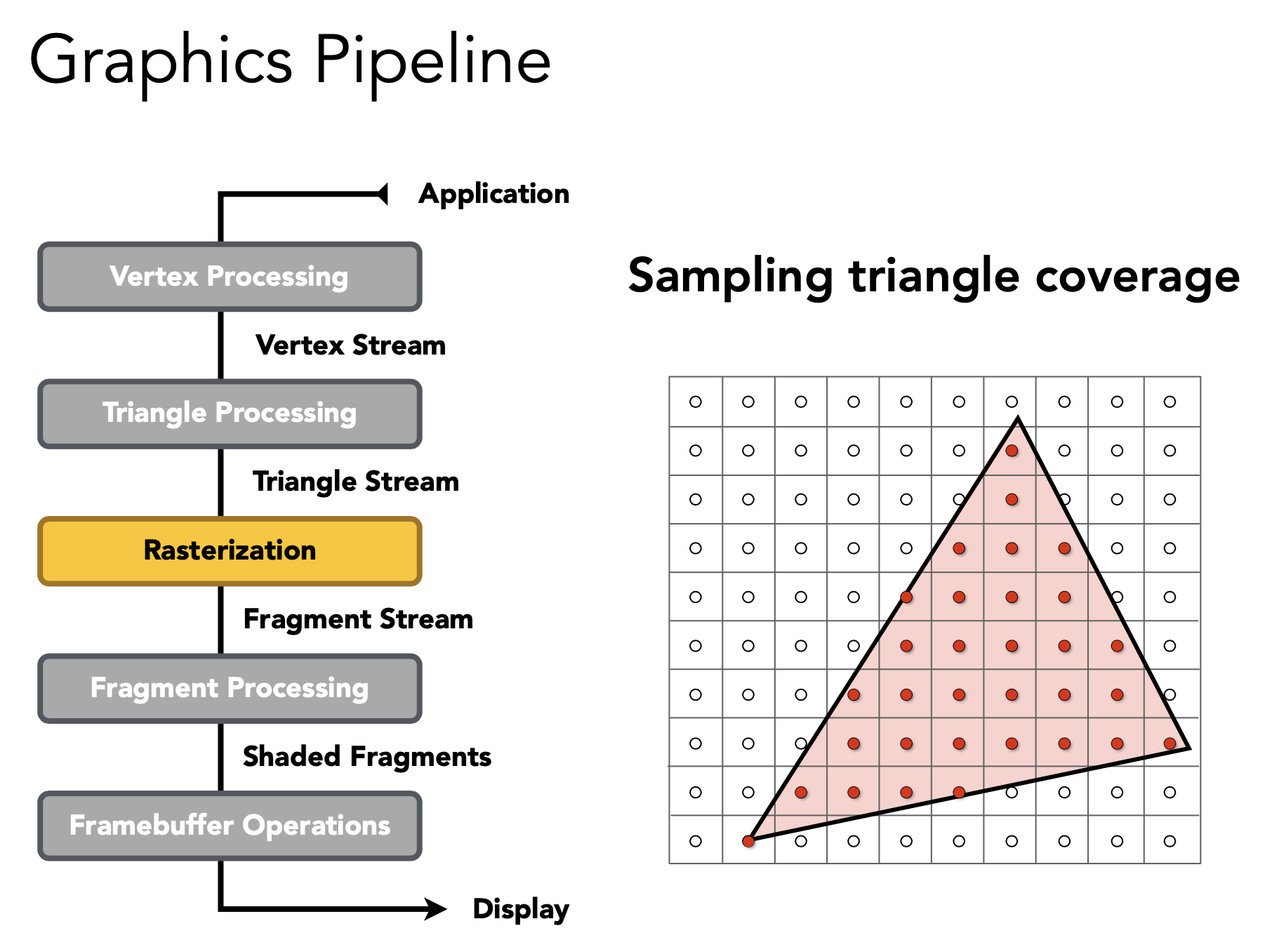
Rasterization 光栅化离散成 fragments (fragment 类比于像素)

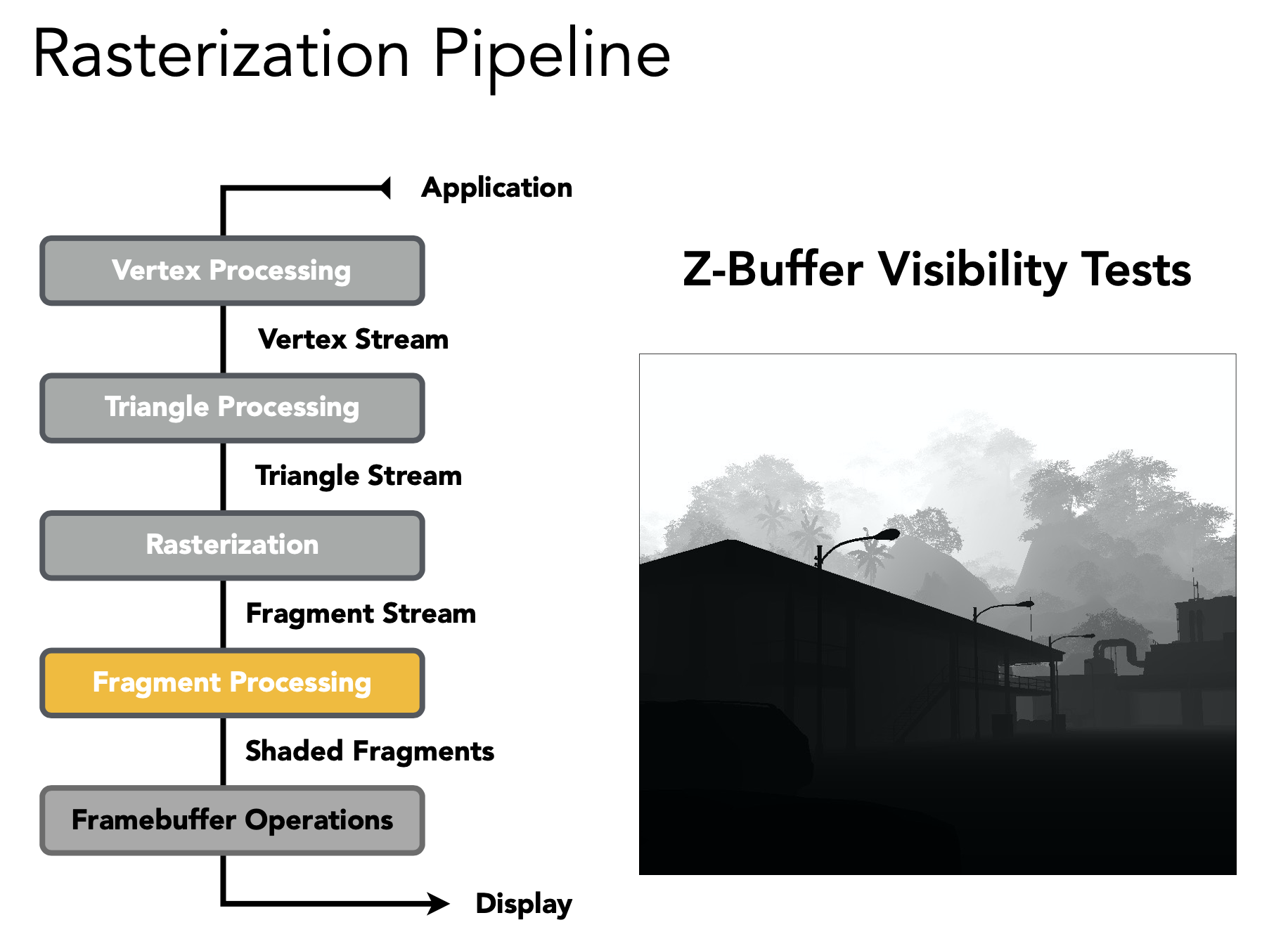
Fragment Processing 着色 shading


- 需要看到底是顶点着色还是像素着色
- 控制顶点/像素着色的着色器:shader
- texture mapping 纹理映射
显示 output
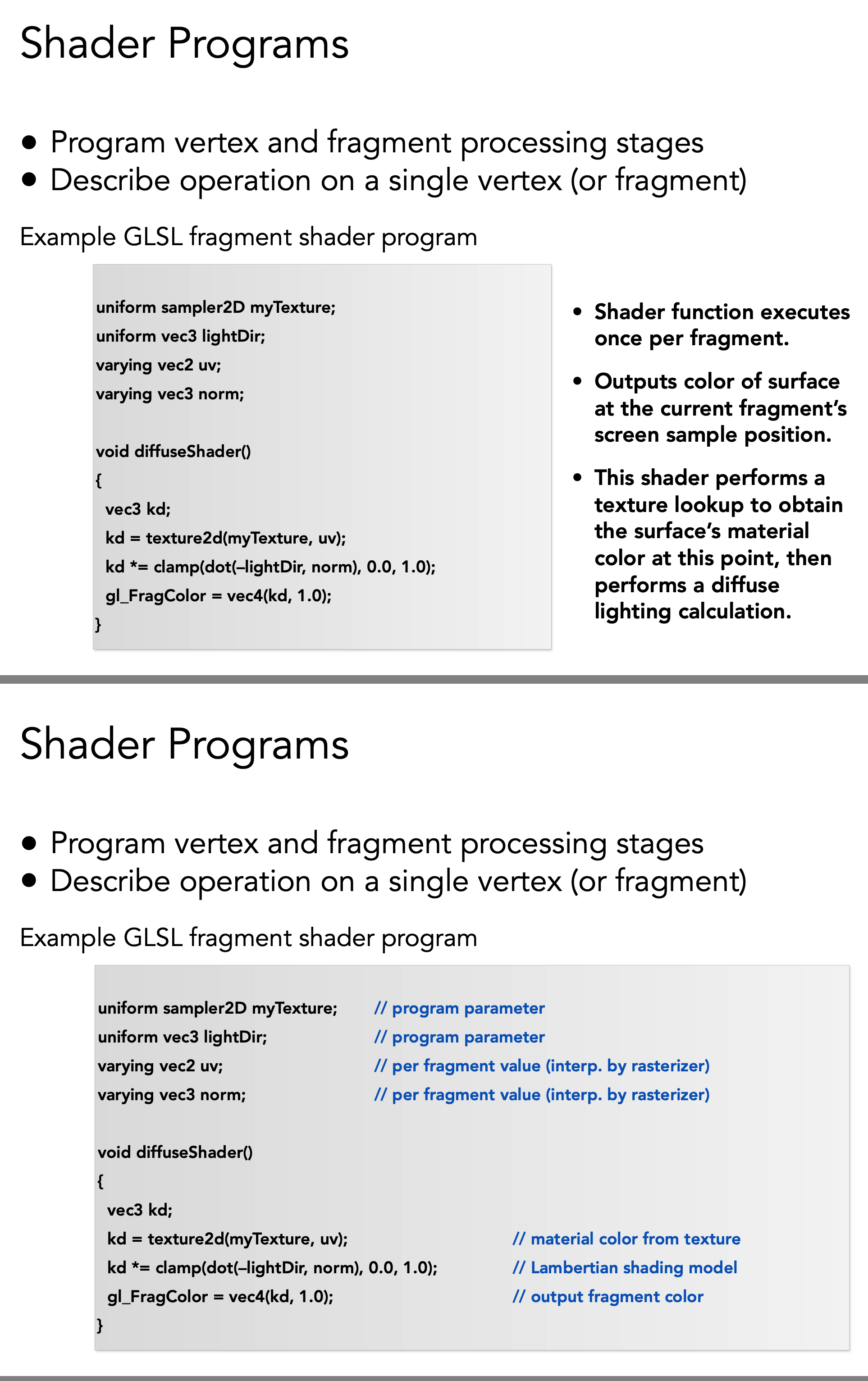
Shader Programs

每个顶点/fragment会执行一次 所以只考虑一个顶点/像素的操作
写的是通用程序
- 如果写的是顶点操作 - vertex shader
- 如果写的是fragment - fragment shader

Inigo Quilez
- Procedurally modeled, 800 line shader.
- http://shadertoy.com/view/ld3Gz2
线代图形学发展
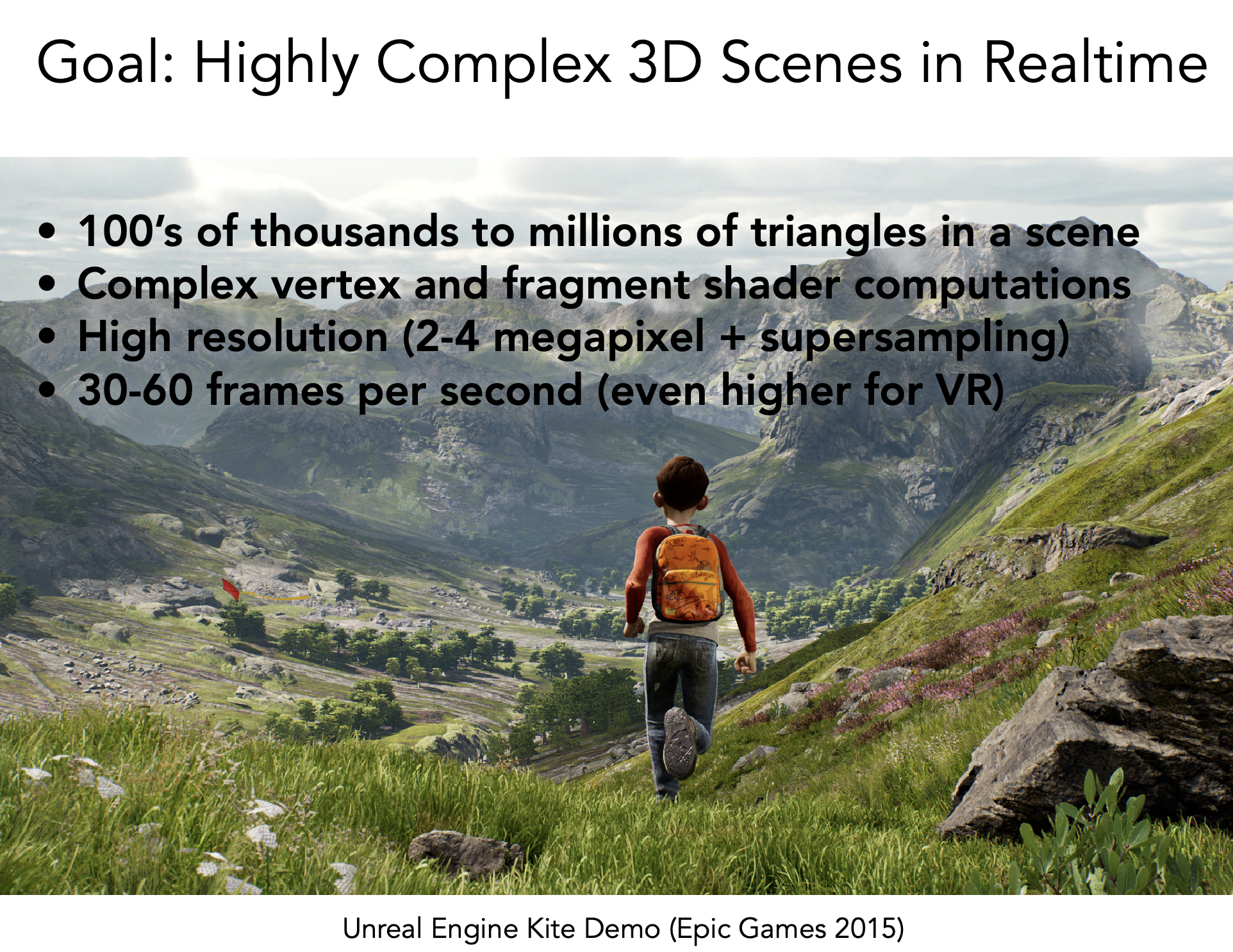
Goal: Highly Complex 3D Scenes in Realtime

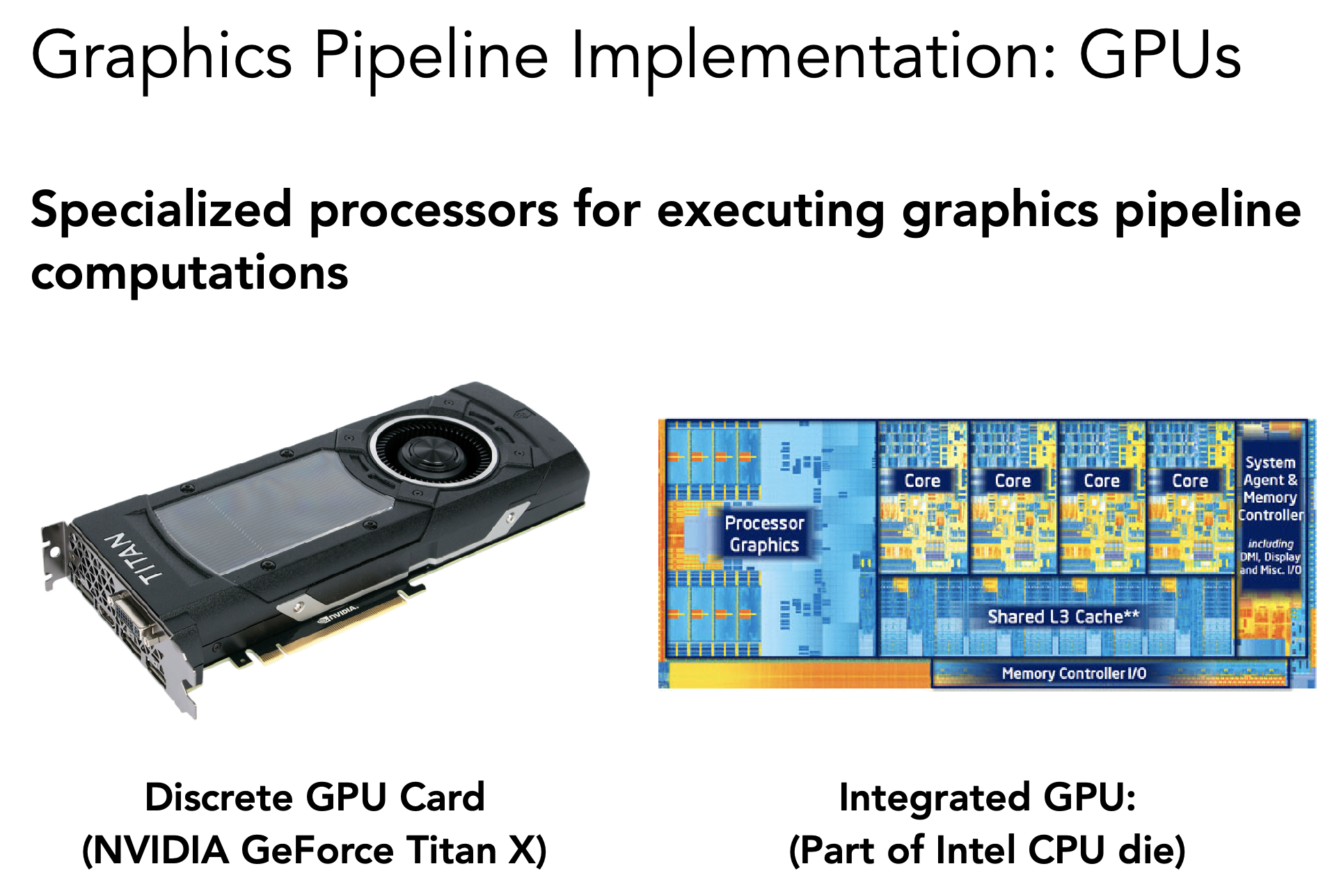
Graphics Pipeline Implementation: GPUs

实现
三角形怎么光栅化
如何投影
…

- GPU:可以理解为高度并行化的处理器
以上为图形管线
Texture Mapping 纹理映射
Different Colors at different places

引入纹理映射的原因:在物体不同位置引入不同属性
- 如漫反射属性
纹理和着色的区别:
- 纹理:定义着色的时候各个不同点的属性 不希望每个点都以相同方式进行着色
Surfaces are 2D

- 每个三维物体的表面都是二维
- 纹理:就是一张图 有一一对应关系
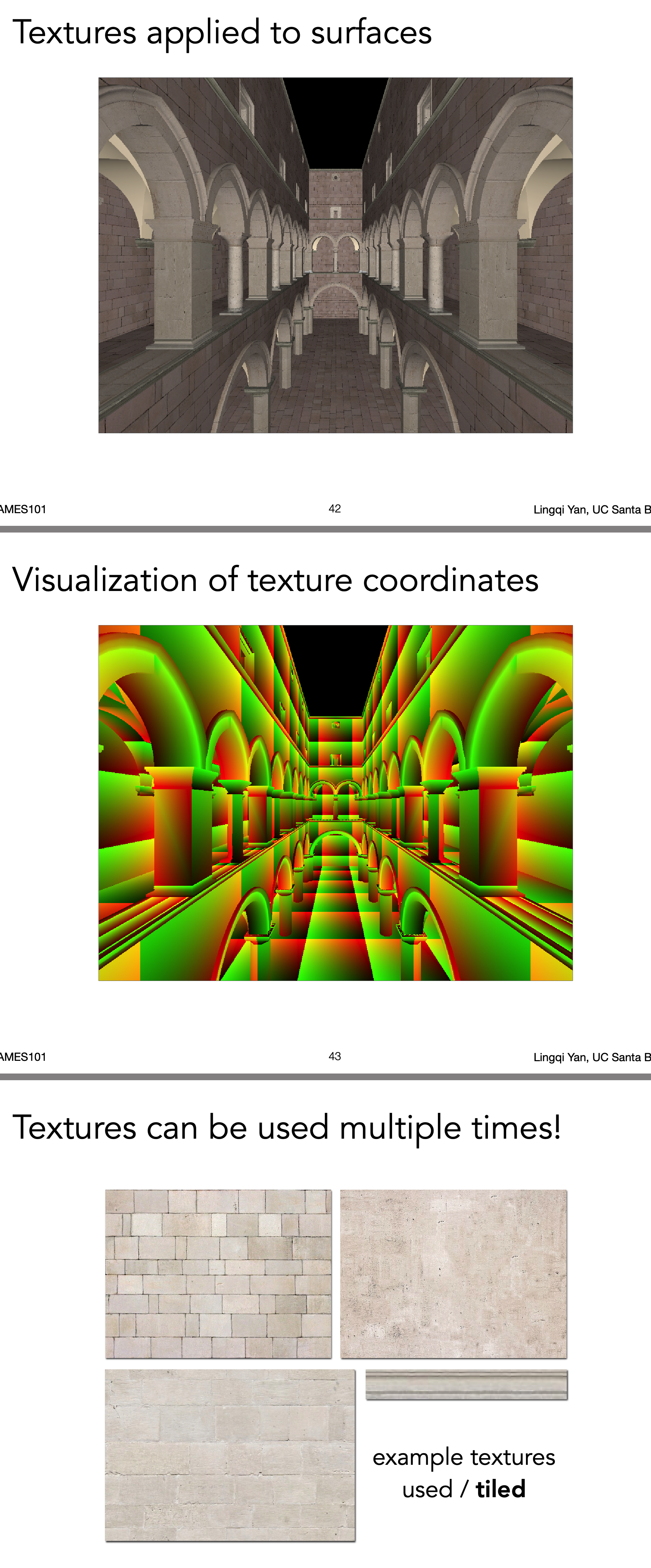
Texture Applied to Surface

如何把空间中的三角形映射到纹理上?
- 美工/程序人工映射
- 自动映射 parameterazation 参数化 很难
Visualization of Texutre Coordinates

uv 纹理坐标系
- 范围 0-1
可重复使用

Textures can be used multiple times

- 纹理设计得好就可以无缝衔接
- tileable texture
- Wang tiling
- next:知道三角形三个顶点 uv
如何知道三角形内部 uv - 插值